Hack Clubbers focus on one thing: shipping.
After building a project, like an app or website, “shipping” is publishing & sharing it online.
Your first ship your first day.
Students in many traditional computer science classes are lucky to make a single project. At Hack Clubs, every member makes & ships their first website their very first meeting.
Keeping your eyes on the prize.
Instead of learning programming concepts in isolation, learning by shipping means you focus on what you need to build real projects. It’s more fun & leads to better learning.
Recently shipped…
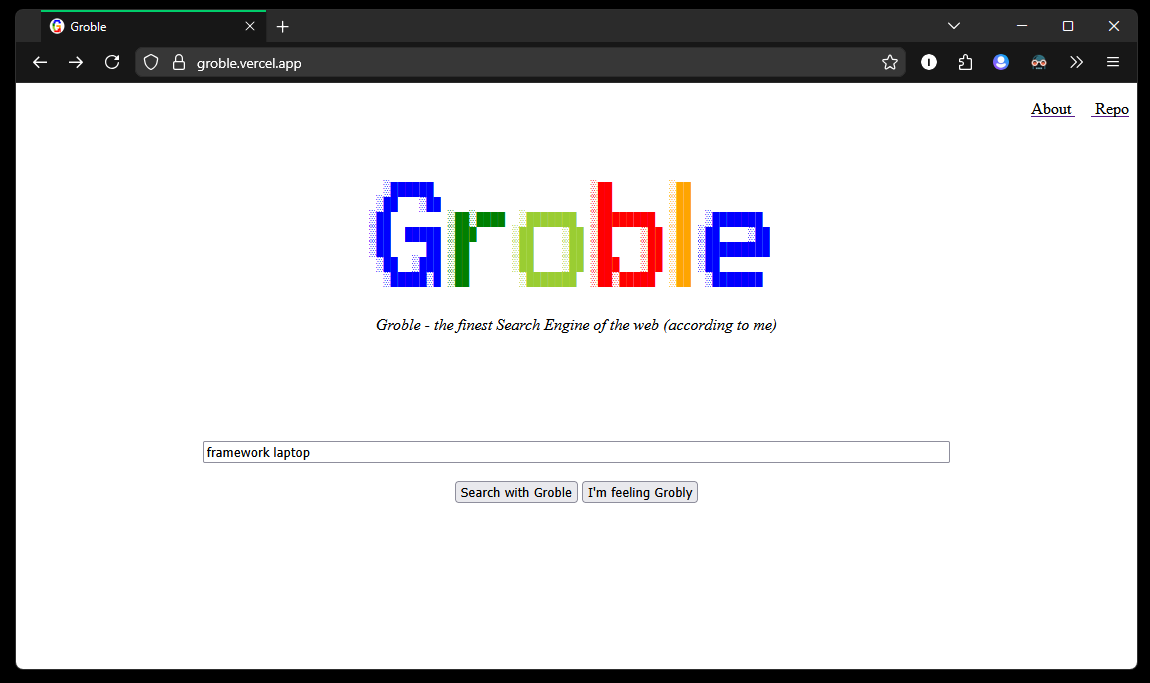
meet groble - the search engine of the future ! built for #C0AAYT5EWBF, so uses no CSS. its really dumb but it was a fun project and it does sort of work. check it out!! groble it :yay: demo: groble.vercel.app repo: github.com/ingobeans/groble


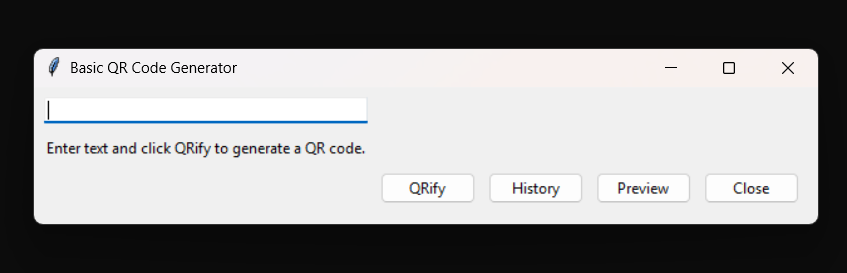
I made a simple QRCode Generator desktop app in python with tkinter for Flavortown! flavortown.hackclub.com/projects/4340


I built a virtual pet rock that can sit around in your CLI while you program. I think its pretty cool, you should try it out. The hardest part was all the switches in the code. flavortown.hackclub.com/projects/8323

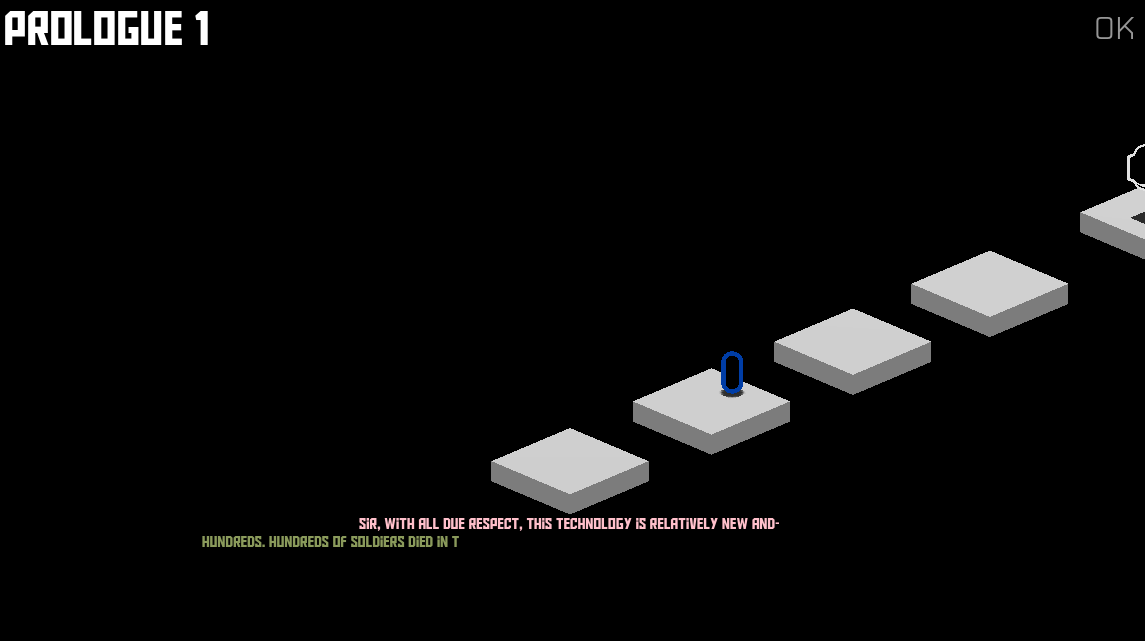
Day 26/365 3am uh Tasks I made progress on: • Khrome ◦ Implemented speedrunning ◦ Implemented prologue unlock when all levels in a chapter have been speedran ◦ Implemented a functional dialog system :yayayayayay: for the prologues ◦ Prologues... Streaks • Journal ✅ • Reflection ✅ • Commits :red-x: I FORGOT TO COMMIT THE SPEEDRUNNING FEATURE AAAAAAA • Medicines :red-x: :tired: e Reflection Mood: 3/5 Productivity: 3/5 I love starting work on optional parts of my game that take a shitload of time to implement. Thankfully, a good part of that was completed today, all I need to do now is make the goddamn prologues. I think I'll skimp on the save system for this ship. siufhsiuelhgeogiurehgisrg we're so close to overglade aaaaaaaaaa images uhh here's the dialog system working (rn I have it hooked to plain area3ds so you're able to refire them, will have to fix that) also lore uh "its very specific" said one person that read it so yea it'll be interesting trust

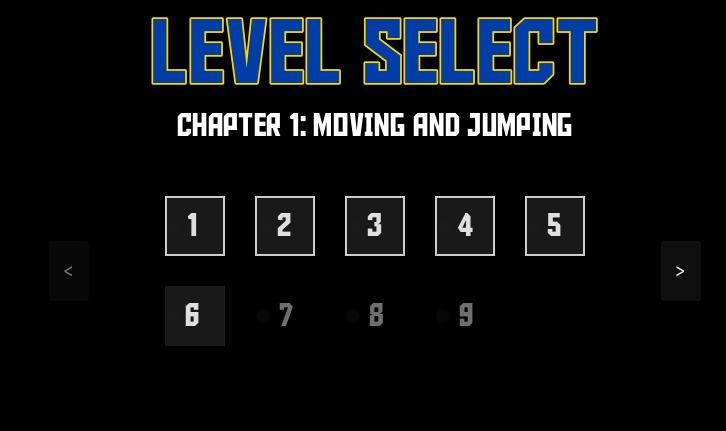
Day 25/365 early today huh Tasks I made progress on: • Khrome ◦ Fixed the speedrun timer so that it doesnt start until you move ◦ Added a ProgressMenu system Streaks • Journal ✅ • Reflection ✅ • Commits ✅ • Medicines :red-x: :tired: e Reflection Mood: 4/5 Productivity: 4/5 alright gang the plan is simple I ship tomorrow which means I have to: • Set up the save system • Find a ~clean~ way to get the time from the timer/clock, compare it with the level's speedrun time, and if it's less that the speedrun time register that level as speedrun • Make prologues for each chapter (atleast 1 prologue for one chapter) • Make those prologues unlock when you get all levels in the chapter unlocked • that's all veeeery simple ohwait this is supposed to be a reflection uhh we had relatives over today, so I was partially locked out but still managed to get 6hrs today. I really don't need to look at hours anymore cause I'm nearly over the hour threshold! Just need to focus on getting the quality and polish in. tomorrow will make or break my plans for overglade maybe alr photoes uh this is how the progress system looks like now, I'll change the textures of the buttons later but rn the idea is: • greyed out = disabled • no border = unlocked • white border = completed • gold border = speedran alr gn gang long day tmr

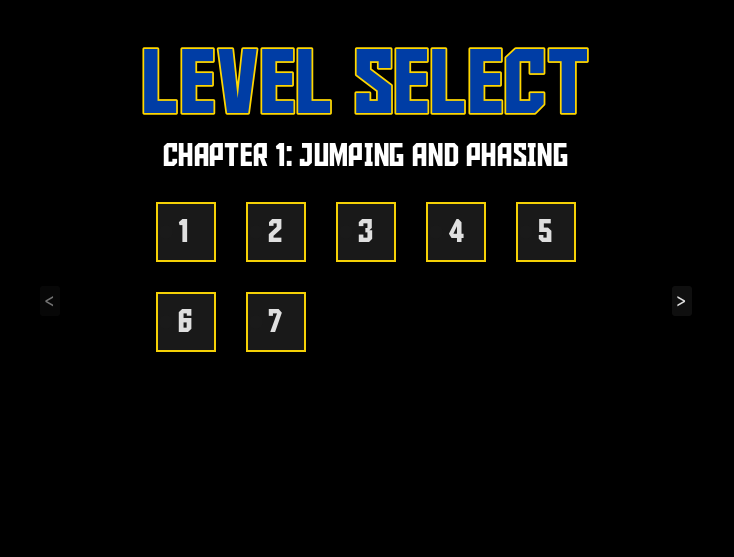
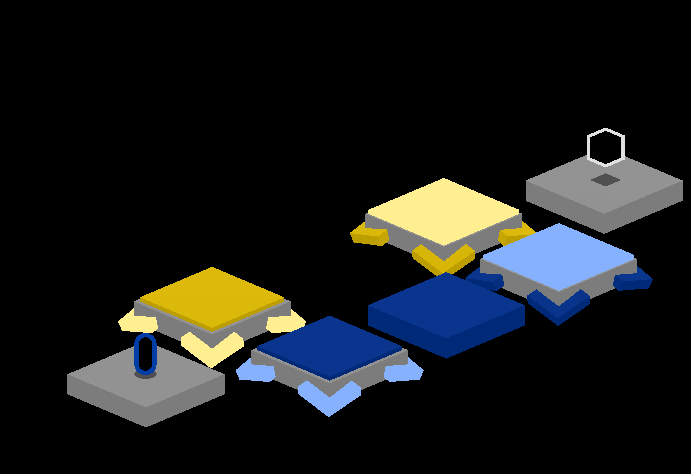
Day 23/365 i feel better, must be the shower that I had in the evening yes that's a haiku btw, i think Tasks I made progress on: • Khrome ◦ Implemented the Phaselock obstacle ▪︎ What's the Phaselock Obstacle? • A phase lock locks the player into a specific state (blue or gold) • A phase unlock unlocks the state change given that the state the player is in currently matches it ▪︎ Created the Grey variants of Blue and Gold Phase Locks and Phase Unlocks ▪︎ Had to finagle with a bunch of autoloads and functions ▪︎ Added a stuck animation for the phase effects - now if its a phaselock the phase indicator freezes at the bottom ◦ Implemented chapters ▪︎ After this ship (spoilers) I'm planning on adding secret prologues to each chapter that act as levels while also giving lore tidbits to the player • Unlocked if you complete each level in a chapter fast enough ◦ Some levels have really tight shortcuts to get the required times :3 ▪︎ (Very jankily) implemented the code for 4 chapters... it's all hardcoded :heavysob: • Feel free to check the gh repo :pf: ▪︎ Each chapter introduces new obstacles ▪︎ Sorted current levels into the new chapters ▪︎ Made the Game UI display them as Simulation [chapternumber].[levelnumber] (see 2nd image) ◦ Misc ▪︎ Fixed bug where the timer wasn't pausing while in the pause menu ▪︎ Made animation for the level name faster ▪︎ Added a tiny effect on the timer so it dims on player death ▪︎ Changed the death counter to say "OK" when at 0 deaths, cause i'm evil >:3 ▪︎ Created three levels - one of them is a test one that I'll delete Streaks • Journal ✅ • Reflection ✅ • Commits ✅ • Medicines :red-x: :tired:gahhh Reflection Mood: 3/5 Productivity: 4/5 not giving myself a full 5 on productivity cause I could've done more today but I woke up late + got distracted by getting the visa and booking tickets, but I did get about 6.5 hours done today I'm cautiously optimistic about getting the required time to go to overglade, but there are a few variables namely payout and whether something goes drastically wrong in the next few days that forces me to be away from my laptop for too long. Picture time! Here's a picture of the Phaselock platforms in-game, do lmk if you have a better design idea that conveys that idea of locking/unlocking while also being easy to pair up with the other one. Here's also a picture of a slightly evil level, y'all were complaining about the perspective throwing you off so I thought why not? And also a picture of the level select system, now with the new chapters! I should resize the next chapter/previous chapter buttons huh Anyways gn people!



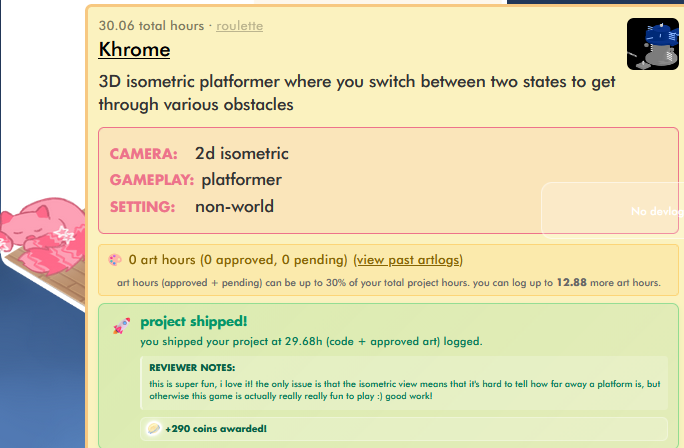
Day 19/365 publishification of the stateful piece of software known as a video game Tasks I made progress on: • Khrome ◦ Made all the other levels ◦ some misc updates to ui and stuff ◦ fixed some bugs ◦ published the game! catgirlownsacafe.itch.io/khrome Streaks • Journal ✅ • Reflection ✅ • Commits ✅ • Medicines :red-x: :tired: Reflection Mood: 3/5 Productivity: 4/5 I published the game! Apparently I worked for >5hrs today? which is crazy. I guess I was too tired to question if I was in the flow state. Although now I am DEFINETLY not in the flow state, and I DEFINETLY need some eep. Photo? uhh here's a photo of the itch page ig. and of the hatched milkyway egg? I'm so behind on the milkyway lore I just realised the ship was accepted when trying to take a ss of the hatched egg thingy lmaooo :heavysob: so you get the juicy reviews from the reviewer too


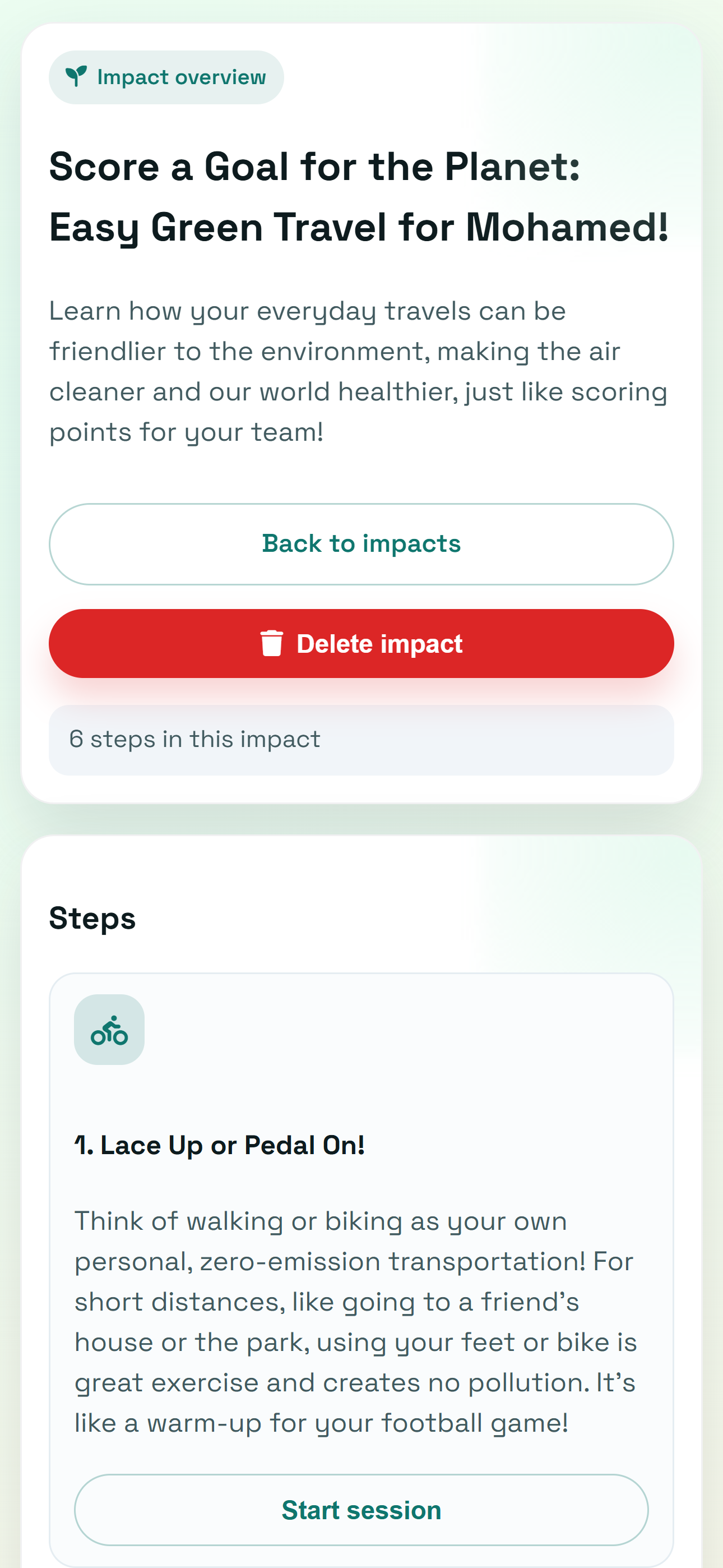
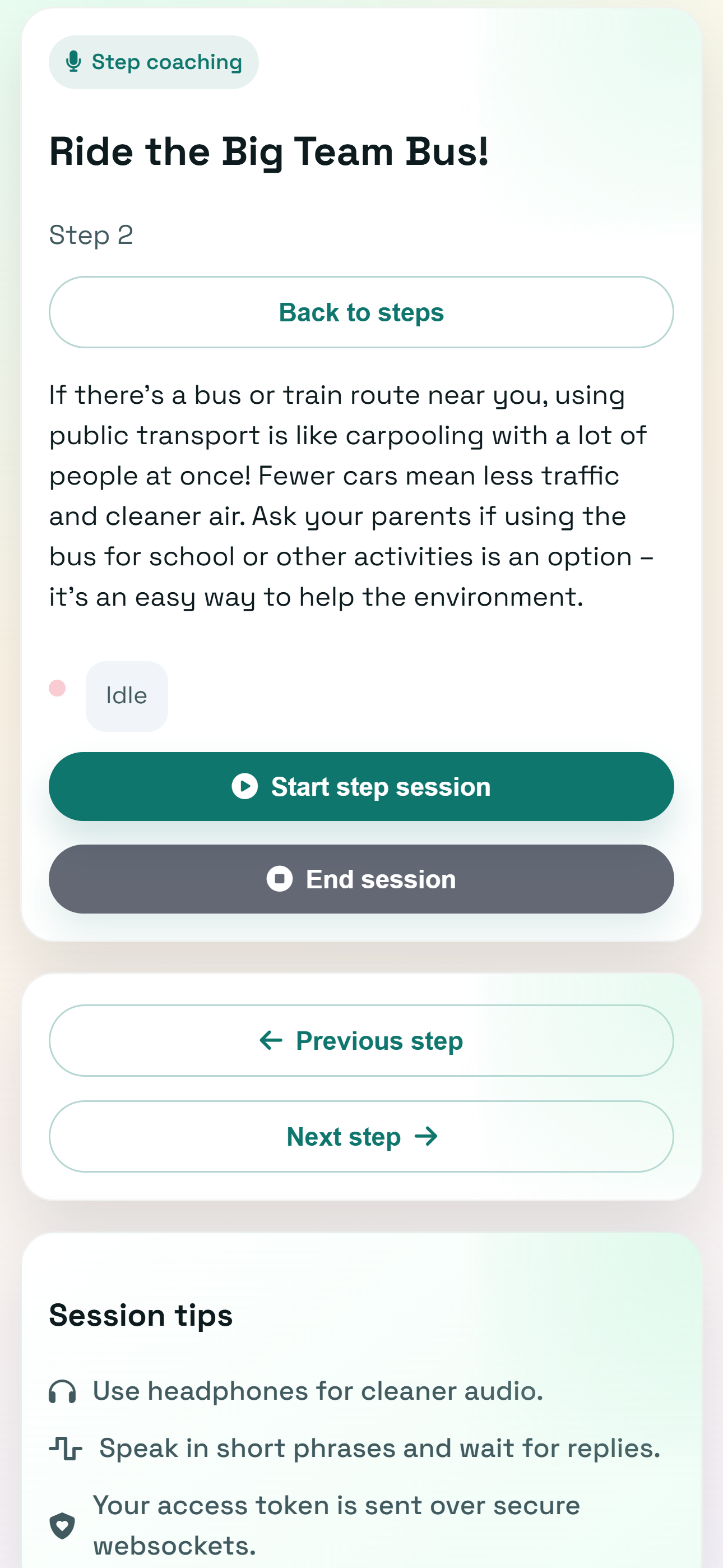
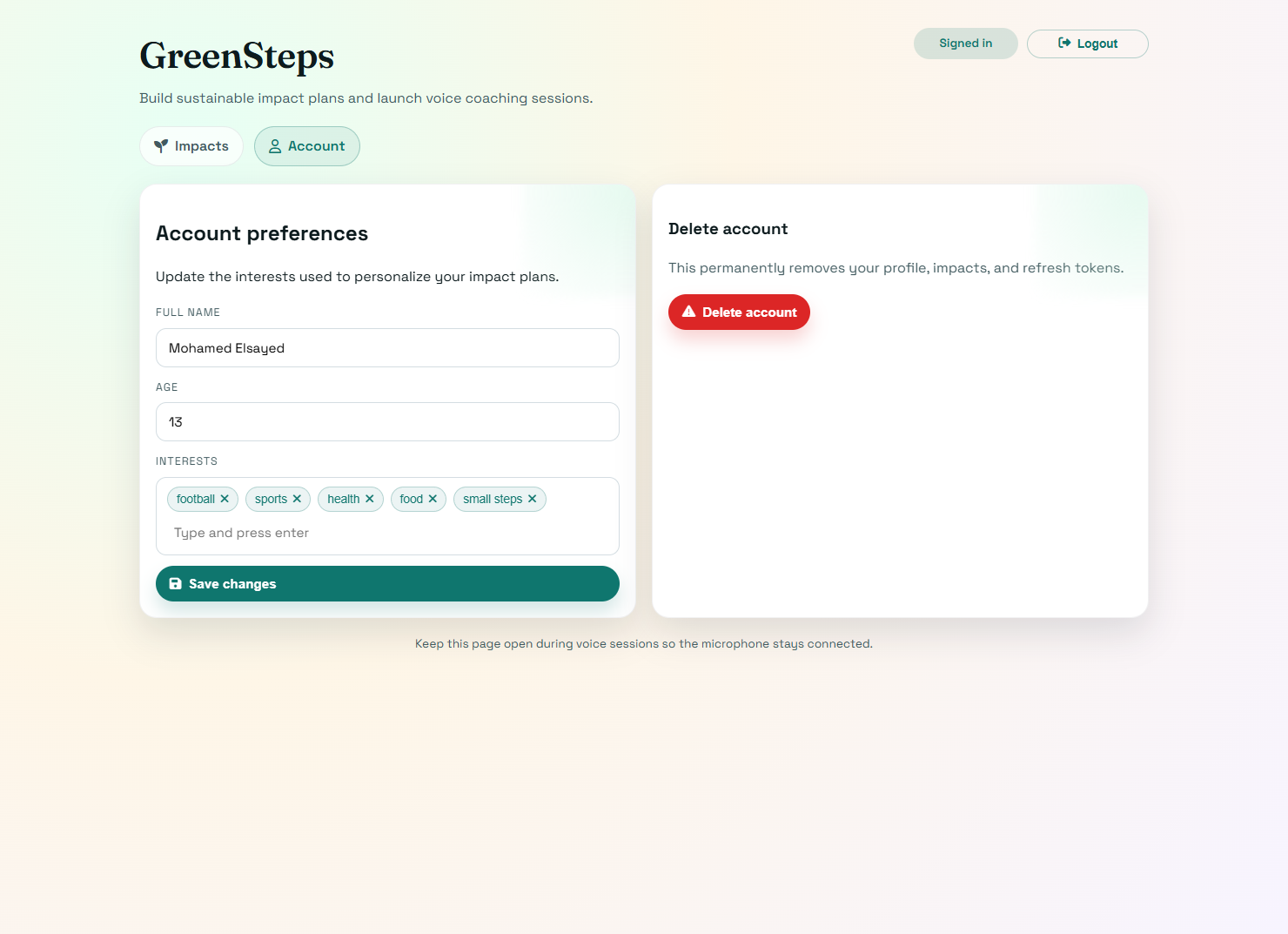
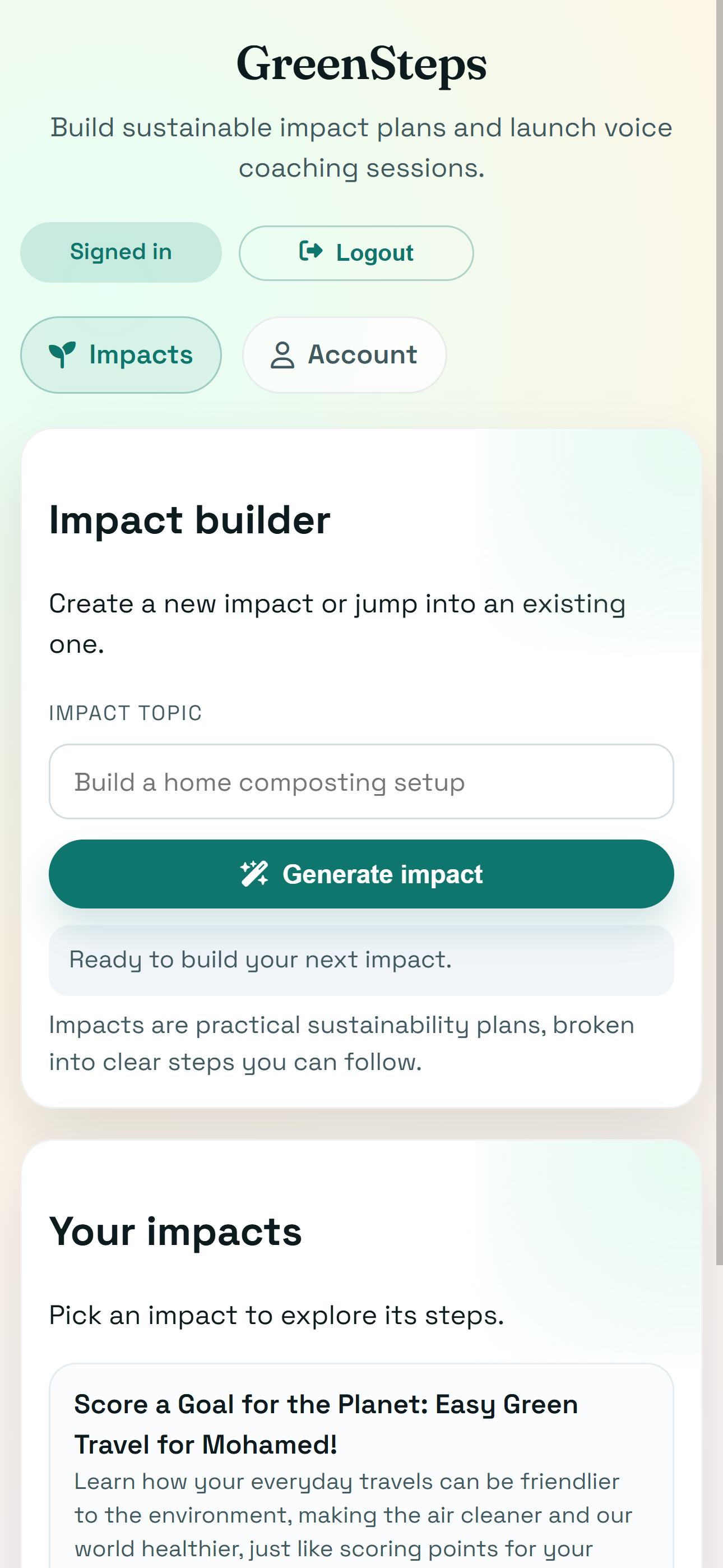
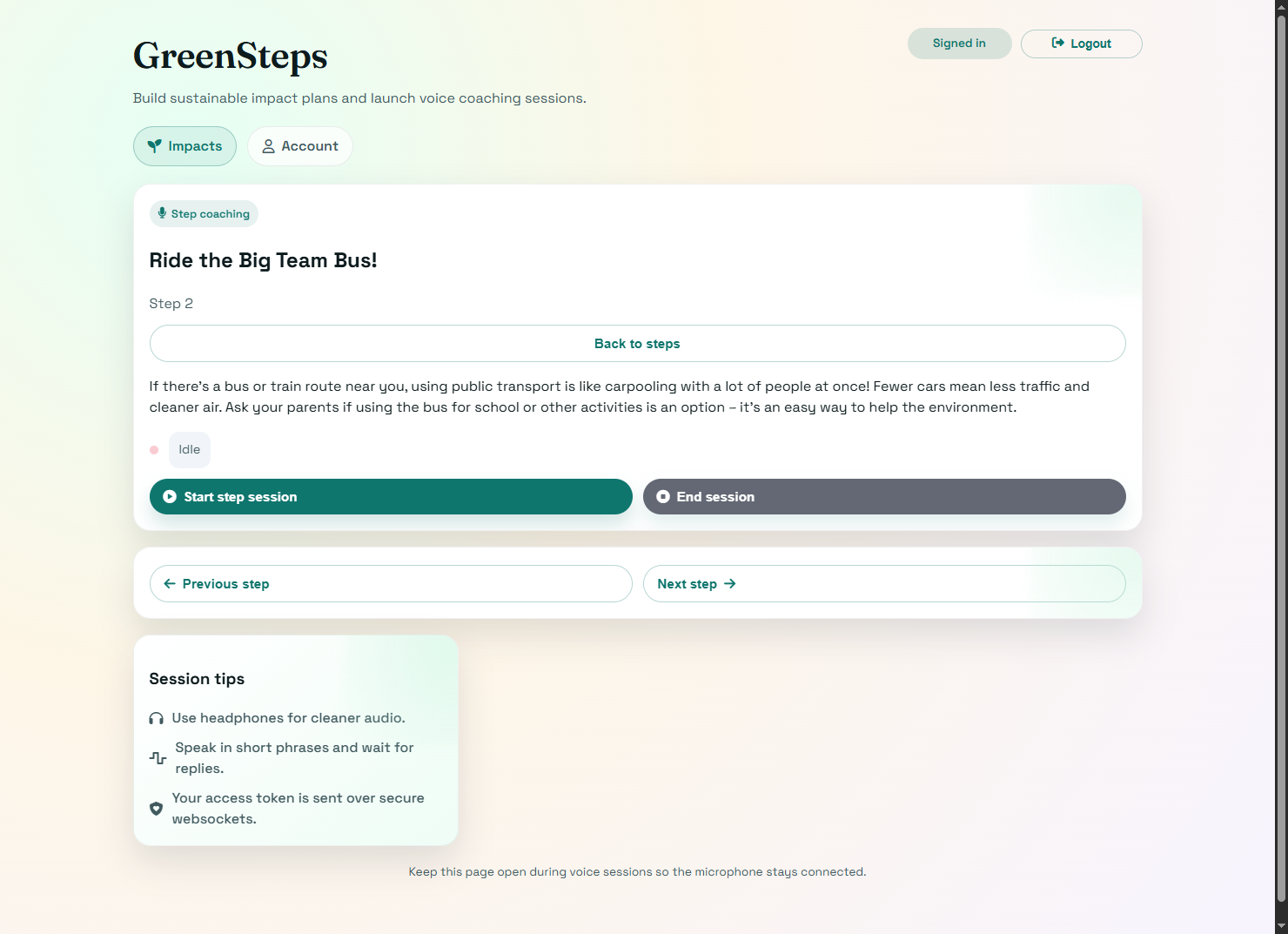
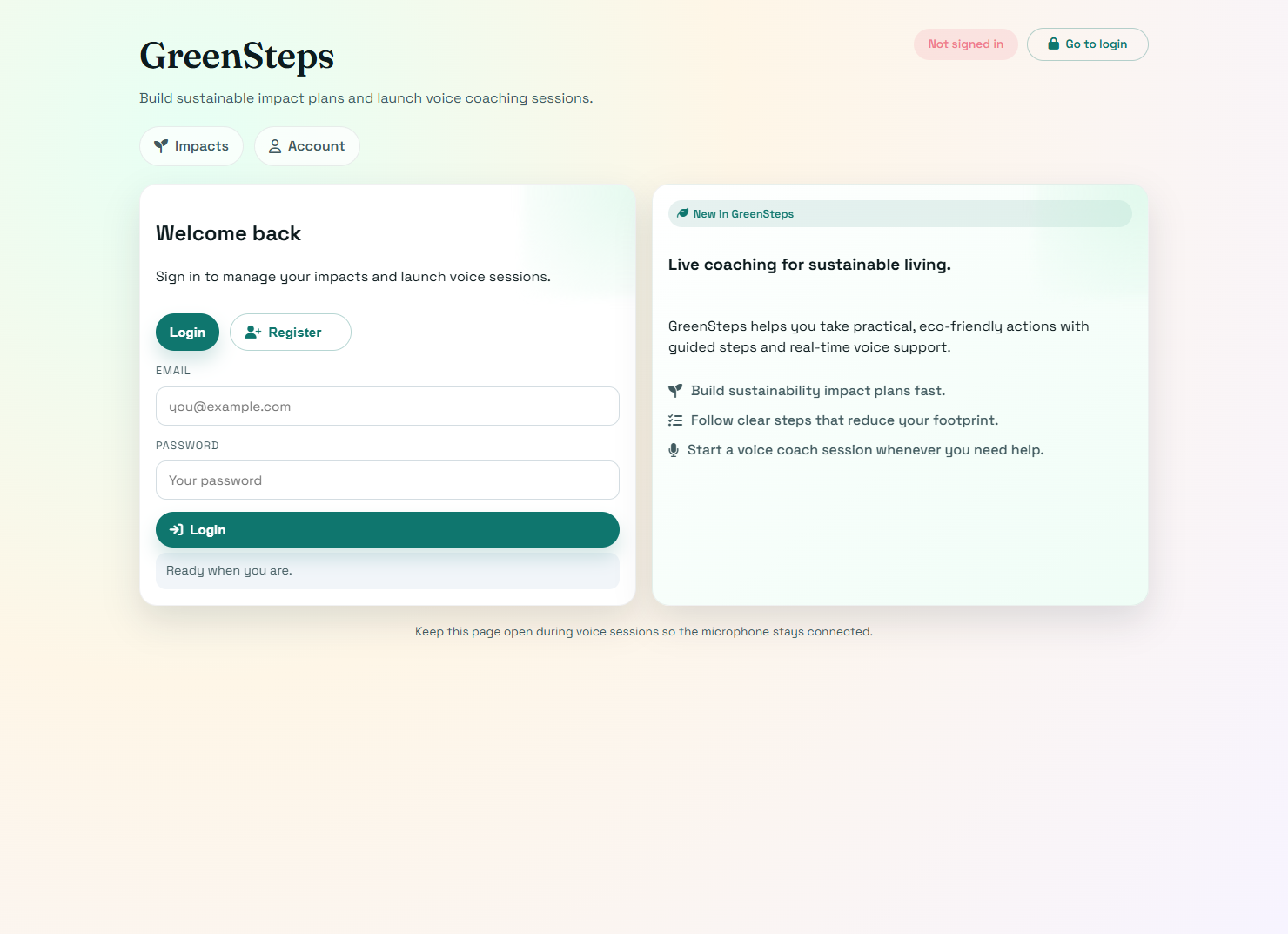
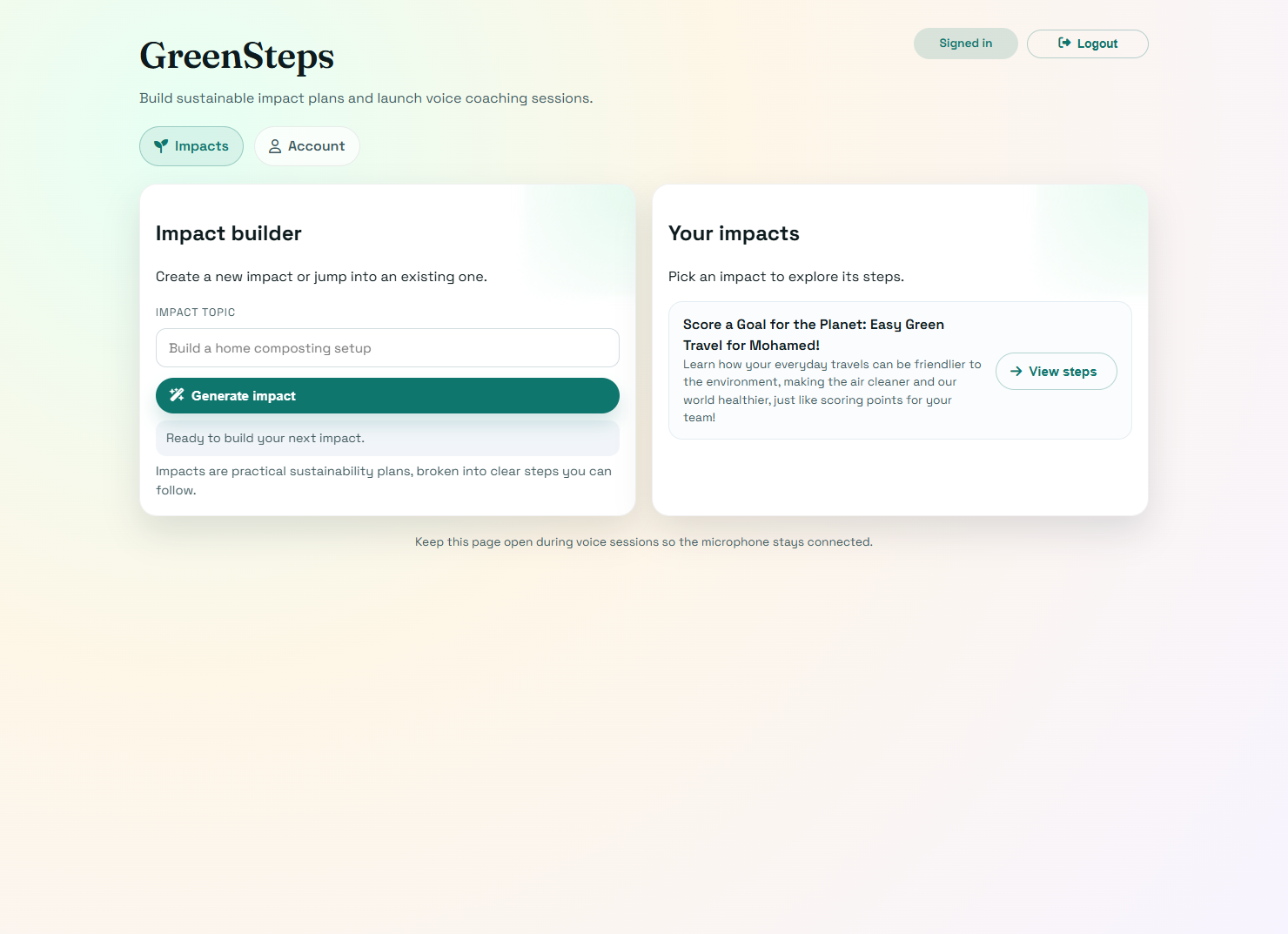
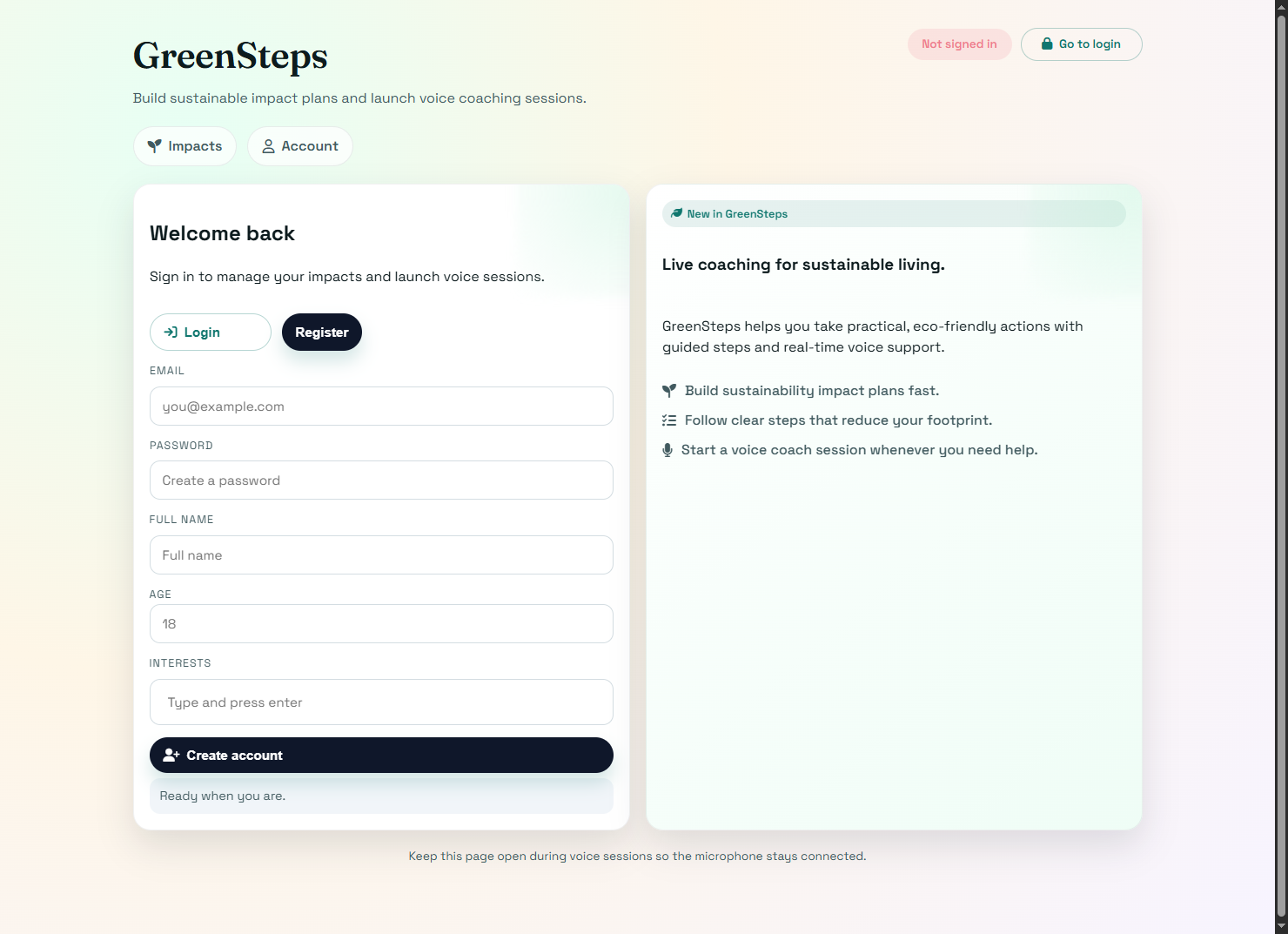
GreenSteps > AI-powered sustainability assistant Demo: greensteps.devlix.org Built this during a hackathon. The goal was simple: make sustainability less preachy and more usable in real life. What it does • Step-by-step, personalized guidance • Interactive AI flows instead of info dumps • Focus on practical actions, not “save the planet” lectures Timeframe • ~2 days, end to end My part • Backend + AI • Most of the frontend Tech • FastAPI backend on EC2 • Gemini Live API (audio) • PostgreSQL (RDS) • React frontend on S3 + CloudFront • CloudWatch for logs What I learned • Time limits force better product decisions • Real-time AI + WebSockets get messy fast • People engage more when tools guide, not judge Not perfect, but it works and we shipped. Iterating next.








Day 2/365! • Flavortown ship certs • Flavortown support team • Gardener stuff • Worked on improving loading speeds for Visionary and I made it possible to access your profile from the ideas page • Huddle in #C09SXNX0GNP|!

:50days: Day 50/50 (10/10) Did nothing today, so I'm going to do a recap of what I've done: - ~Setup Glance~ - Create a FreshRSS widget for Glance - ~Refactor wakamitm frontend~ - ~Read an academic paper~ read a paper about Cipolla laws and Depixelizing pixel art and one about helium - Finish "Animal Farm" (almost, I've read 4/5) - ~Make an api/webapp for my light bulb~ - ~Ship my OneDrive proxy~ - ~Make an archiving tool~ - Bulb api (bubulb), onedrive-proxy and archiving tool (goarchiver) got shipped to Midnight - ~Archive stuff~: archived thevalleyofcode and my website - ~Add a dropbox to the 1drv proxy~ - ~Somehow make a workflow public so user can choose what version to build~ Shipped to Midnight too - ~Make a real website for mathiasd.fr~ Way better now (I'm going to write a post about 50days on it soon) - Make something in C(++): forgot so many times :( - ~Publish dotfiles~: MathiasDPX/dotenv - ~Setup Coolify on my server~: I installed it but it took too much resources so I moved to docker composes and glance to monitor Extras: - Started to make an Immich like website cuz like Coolify it took too much resources - Got a new server so I've installed it - Bought a Midnight ticket - Finished AoC 2025 and optimized it - Made an @scrappy-U015D6A36AG alternative - ~Vibe~ coded a small app called wakey-wakey to try to fix my sleep schedule

:50days: day 50 I am writing this at 12:21 AM, January 1st, 2026, which technically means that I missed my update for today, but who cares? Today, after not getting a lot of sleep, I mostly prepared all of my goodbyes and tried to tie up loose ends. Spent much too long drafting my holy yapparonie for #C0818RRJGDA|, dropped a fragment for an ARG (:eyes_shaking:), and dmed a few people that I still have stuff to finish up with. you know, this is my own challenge and i've only achieved 2/8 of my goals. I didn't ship Fireside, learn Rust, or finish #C09MJJV82QY|. I missed 3 days. many of my updates were nothing burgers. but maybe that's not what really mattered. maybe what did matter was coming back (mostly) every single day, trying my absolute hardest to make these 50 days count. and I think I succeeded. I made two projects that made people smile, I solved a bunch of AoC puzzles, I learned about code organization in Godot, and I kinda understand Rust now? I don't know what's going to happen tomorrow. Maybe this under-13 fiasco is just an elaborate prank. Maybe they're going to give me a few extra days here. As I write this, I'm still living in the world where my Slack account is active. I have no clue what's going to happen next - tomorrow, over these 3 months, over the next 3 years. But I'm grateful I got to hack and build during these 50 days alongside all of you. catch you on the flip side <3 (also, yes, hand reveal :shocked:)

day 49 • how many days have I forgotten about updating this??:sweatdrop: • succesfully finished my 50 day art challenge!! I'm very proud of myself! • I finished all my physical to-do goals, shipped my game(stellar ship!), finished the website, also drew everyday • my sleep and excercise is still messed up though • what do I do after this? What's my new year resolution? i've been doing college apps for the entirety of christmas break and I'm losing my mind. I just need one school to accept me and end this nightmare:cryign:

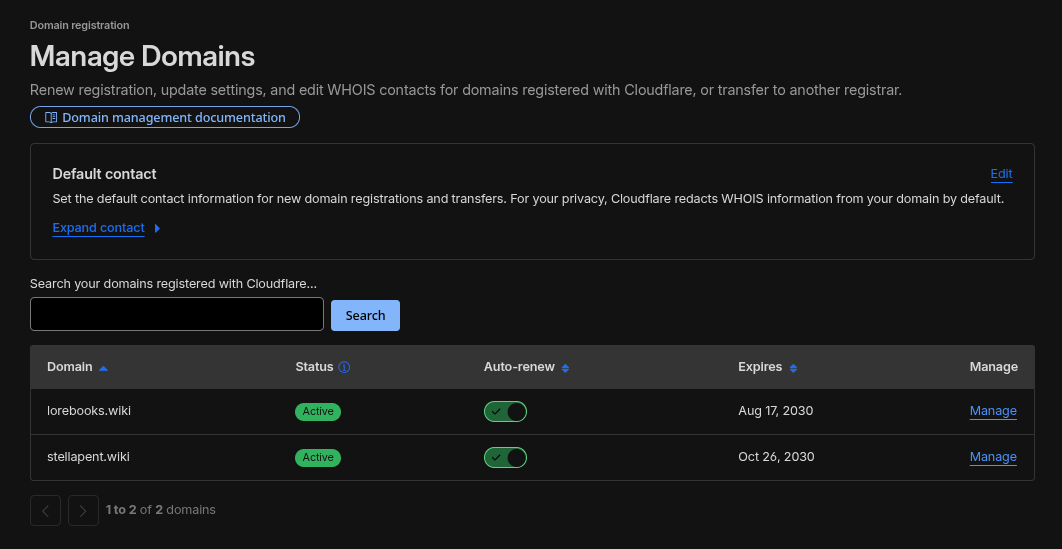
I'm officially launching :lorebooks-wiki: #C08MKQ7A7EC|'s subdomain service with the launch post on Leaflet: lorebooks-wiki.leaflet.pub/3mbbpwt4bvs2b
Want a lorebooks.wiki subdomain for your project? Claim for free at github.com/lorebooks-wiki/registry

Guys, I made a site where you can pay for 3d printing, I know that other people have similar things but I thought why not create another one :ultrafastparrot:. I also created an in web slicer which you can drag and look at the file you uploaded. I think its pretty cool! Give it a try! I would love to get some feedback for improvement! You can try it here: printstack.org

I made a bot which gives you minecraft recipes! It was a pain generating all the 519 images of crafting recipes, but yeah I did it! :yay: I made it in Kotlin so it will eat all the RAM on my RPI Zero 2W on which it is hosted :thumbup-nobg: Hopefully you like it! It’s @MCRecipes ! Just ask for any recipe like: @MCRecipes oak boat Links: Flavourtown: flavortown.hackclub.com/projects/3016 GitHub: github.com/Spacexplorer11/MCRecipes

Day 46 (feeling the pressure 😓): • Spent most of the day w/ extended fam which was fun • Finished my PCB on a lock-in call in #C09M3V4E7MM| • Might practice clarinet now? I'm attempting to learn Moonlight Sonata Tomorrow: • Submit my PCB to #C083S537USC| • Work towards polishing either Burning Rain or Milkyway Pets so I can get that stellar ship • Practice Clarinet below is my incredibly messy wiring

Day 43 (1 week left!!!): • Submitted Sands of Time for #C0A2YUQ33RP| and played everyone elses games. I'm now 12 hours closer to Overglade :cat-cool: • Nearly finished with my #C09RKNVS5SB|. I really didn't want to be working on it during Christmas, but I just need to write docs and ship it. • Sorted out christmas gifts for the fam

shipping symphony! It's like chatgpt but on a slack workspace! It's agentic too! symphony can do many things! For example.. Search the web Generate images (broken ATM) Search URLs Perform deep research Switch models if needed Memory! It can remember things you said in a thread. * Or..just chatting! i did this bot for the flavortown repo: github.com/Snowflake6413/symphony demo channel (no abuse plz): #C0A56UCL4MS|

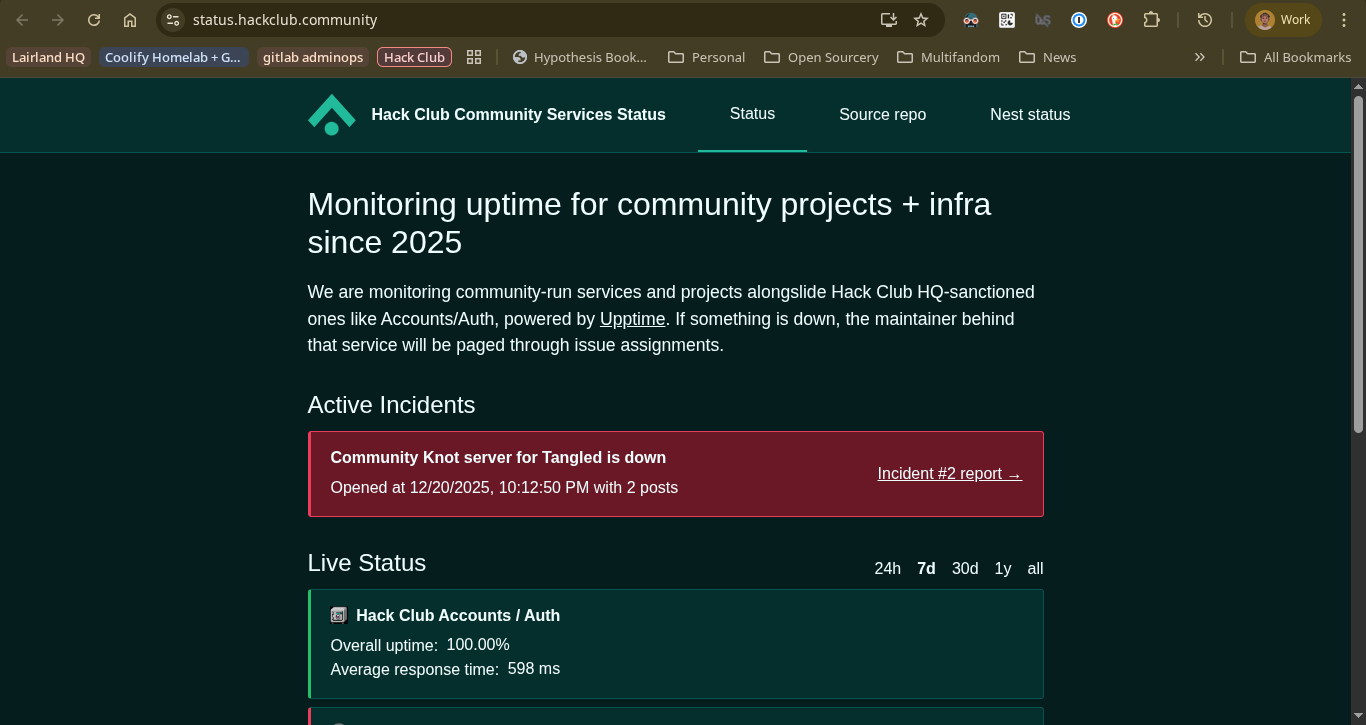
Not technically a ship (YET), but if you do run a community service/app for the Hack Club community (note: not YSWS/event specific) and needs uptime monitoring powered by GitHub Actions + Issues + Pages? I already set up Upptime so you don't have to mingle with secrets and stuff. Just edit the .upptimerc.yml to add yours, send it as a pull request, and it's ready to go once merged.
You can see the latest status and more at status.hackclub.community and the backing repo at github.com/hackclub-community/community-services-status. Or, you can hop at #C0A4DLGF8TD| to get notified when a new incident or scheduled maintenance pops up on the radar, alongside any updates.
Read on github.com/hackclub-community/community-services-status/blob/master/CONTRIBUTING.md on how to setup uptime monitoring for your community service.


I just shipped an update to libreassistant.vercel.app!! Libre Assistant is an open-source AI chat interface that uses ai.hackclub.com to provide free, unlimited access to over a dozen models from 6 AI labs, including but not limited to Gemini 3.0 Pro, Gemini 3.0 Flash, and GPT-5.1 Thinking! The update I just shipped added three things: 1. Gemini 3.0 Flash, Qwen3-Next, and Qwen3 VL 235b 2. A new free search tool that uses search.hackclub.com to provide accurate and fast agentic search 3. Keybinds for both MacOS & other systems

Day 38/50: • Started designing my first-ever PCB ‼️ It was a lot easier than I though :D I'm gonna (hopefully) finish it tomorrow. • Sorted some bugs in the Milkyway website. • Practiced clarinet for the first time in like a week - started playing a new song. • Spent 2 hours working on my #C09EZSEMB16| projects. On track to ship Burning Rain by the end of the week! Goals for tomorrow: • Finish designing the PCB!

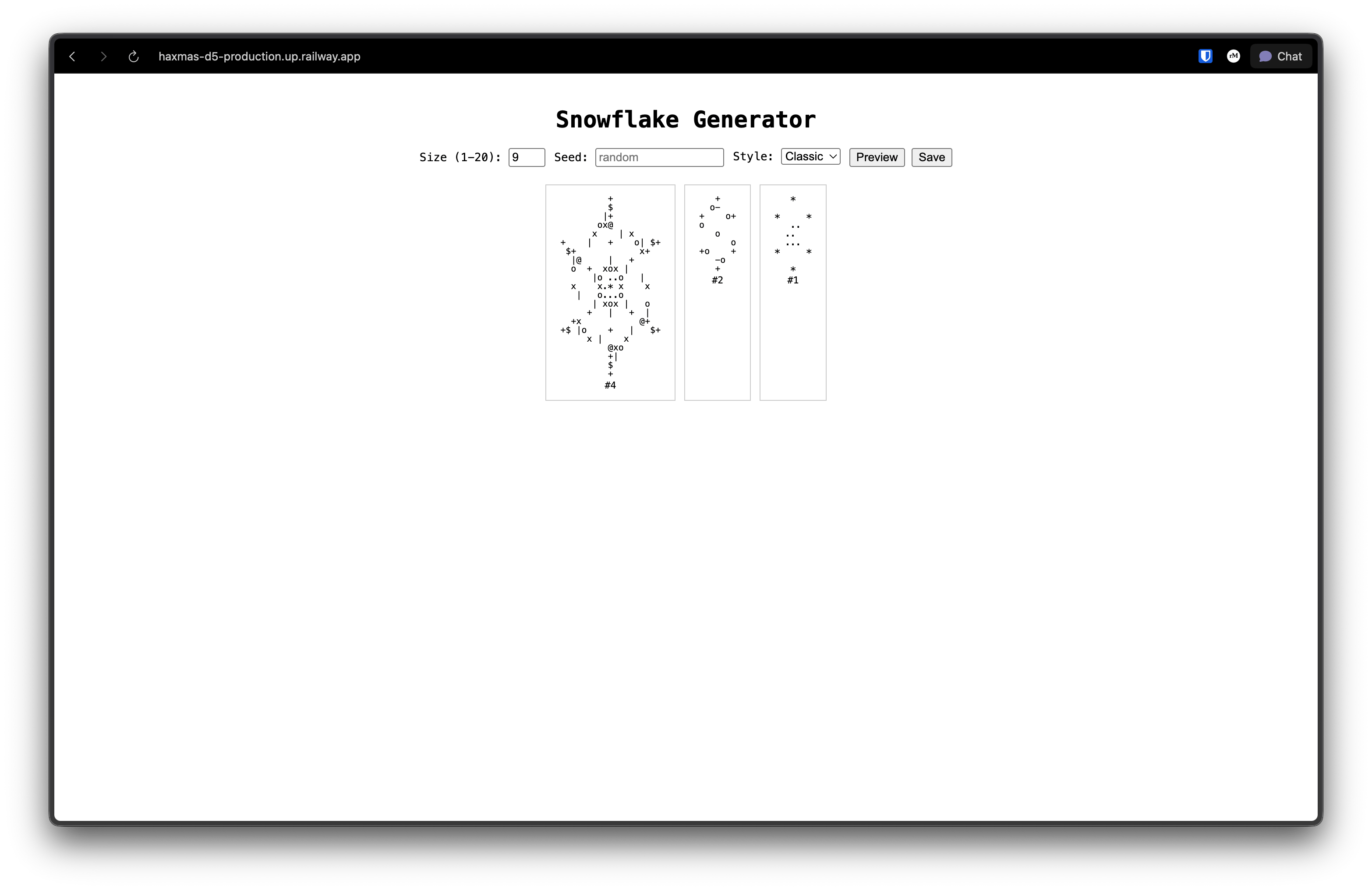
day 36 of 50 days to 2026! Today I ended up doing a ton of work on my auth project. I have it almost ready to ship but I need to finish up the last few features and deploy it first. 🤞I can ship it tomorrow. I made a little snowflake website for #C0A277A4FP0| with flask which was a fun distraction. Super simple but it was fun to build and I tried deploying to railway for the first time! That deploy experience is sliiiiiiick. They have made it so easy to get your first project deployed and with a url its incredible. I'm so very tempted to make an OSS railway as my next project. We shall see.

Day 36: • Started making my gift for #C09RKNVS5SB| and had a blast • 1½ hours of work on Burning Rain. Aiming to ship it by sunday! • Played piano and helped move a fridge • Friend group drama is crazy

After two hours of wrangling with cloudflare, my Naughty & Nice API is live (made for #C0A277A4FP0|)! It's designed as a funny and festive API that's themed around being used by elves in santa's workshop, to keep track of who's naughty and nice. I hope you guys love the README instructions, which is also themed around being a manual for elves. GH: github.com/MadAvidCoder/Naughty-or-Nice API: naughty_nice_tracker.david-ma-6877.workers.dev

These are just a few posts…
Keep exploring →